
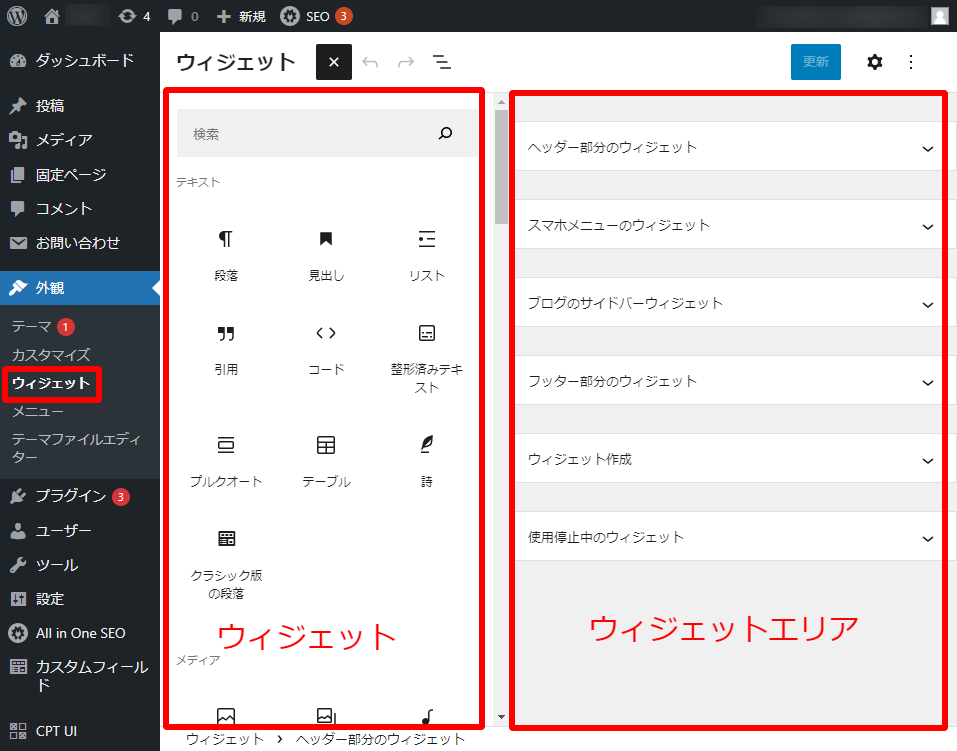
WordPressのウィジェットとは、Webサイトやブログのヘッダーやサイドバーなどの特定のエリアにパーツを設置できる機能のことです。パーツには画像やテキストをはじめ、新着記事、人気の記事、カテゴリーなどがあります。
それらのパーツを配置するための場所のことを「ウィジェットエリア」と言います。
WordPressにはウィジェットがたくさんあり、使用するテーマによっては始めからウィジェットエリアも用意されています。

今回はウィジェットエリアを追加する方法を紹介します。
functions.phpにコードを記述
テーマ内のfunctions.phpに以下のコードを記述するだけでウィジェットエリアを追加することが出来ます。
※functions.phpを変更する際にはバックアップを取ることをオススメします。
register_sidebar( array(
'name' => __( 'ウィジェット作成' ),
'id' => 'new-widget',
'before_widget' => '<div class="widget-wrapper">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>'
) );'name' =>WordPressのウィジェットエリアに表示される名前です。
'id' =>ウィジェットエリアを出力する際に使うID名です。
'before_widget' =>ウィジェットの直前に出力されるタグ(HTML)です。
'after_widget' =>ウィジェットの直後に出力されるタグ(HTML)です。
'before_title' =>ウィジェットの見出し直前に出力されるタグ(HTML)です。
'after_title' =>ウィジェットの見出し直後に出力されるタグ(HTML)です。
※ウィジェット名、ID名、クラス名、タグ等は任意です。
ウィジェットの出力コードを記述
ウィジェットを表示させたいエリアに以下の出力コードを記述します。
<?php dynamic_sidebar( 'new-widget' ); ?><? php dynamic_sidebar(''); ?>はウィジェットを出力させるためのコードです。
'new-widget'の箇所にはfunctions.phpの'id' =>で指定したID名を記述して下さい。
実際にどのように出力されるのか
上記コードの場合、Webサイト上ではどのように出力されるかというと・・・
<div class="widget-wrapper">
<h3>ウィジェット見出し</h3>
//ウィジェット//
</div>//ウィジェット//の部分にはウィジェットエリアに登録したウィジェットが出力されます。
最後に
テーマによっては始めから10種類以上のウィジェットエリアが用意されているものも多いので、自分で追加することはあまりないかもしれませんが、オリジナルテーマの場合にはウィジェットエリアの作成・追加は必要ですね。
岐阜県内でホームページ制作依頼をご検討中の方
まずはお気軽にお問い合わせください。
お電話、ご相談、お見積り無料です!
※フォーム送信後2~3日が経過しても連絡が無い場合は、お手数ですが再度送信してください。