
Webサイト制作においてファーストビュー(トップページの一番最初の画面)って大切ですよね。もちろんSEO対策も重要ですが、魅力的で目を惹くサイトの多くはファーストビューがとにかくおしゃれ。
最近では全画面の画像や動画、アニメーション、スライダーを表示させているサイトをよく見かけます。
実際に私もそのようなサイトをいくつか制作してきましたが、ある案件でファーストビューのスライダーの画像を自分(クライアント側)で変更できるようにしたいと言うご要望を頂きました。
画像の変更はサーバーのファイルマネージャーに変更前のファイル名と変更したい画像のファイル名を同じにしてアップロード(上書き)すれば簡単に更新することが出来ますが、WebやPCに詳しくない方にとっては難しい作業かもしれません。
ということで対応方法としてWordPressのプラグイン『Advanced Custom Fields』を使いスライダーの画像を選択、変更して頂くことにしました。
ただし全画面表示のスライダーということで、imgタグではなく背景画像(cssのbackground-image)にしたかったのでひと手間必要でした。
『Advanced Custom Fields』設定
①『Advanced Custom Fields』をインストールし有効化します。
②「フィールドタイプ」を「画像」に、「返り値のフォーマット」を「画像URL」に設定します。

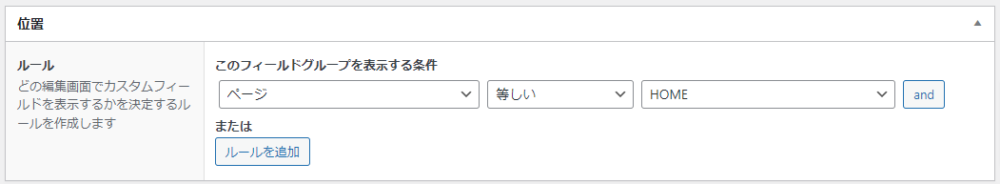
③「位置」でどのページにフィールド入力を追加するか選択します。今回はトップページだけでいいので「HOME」を選択。

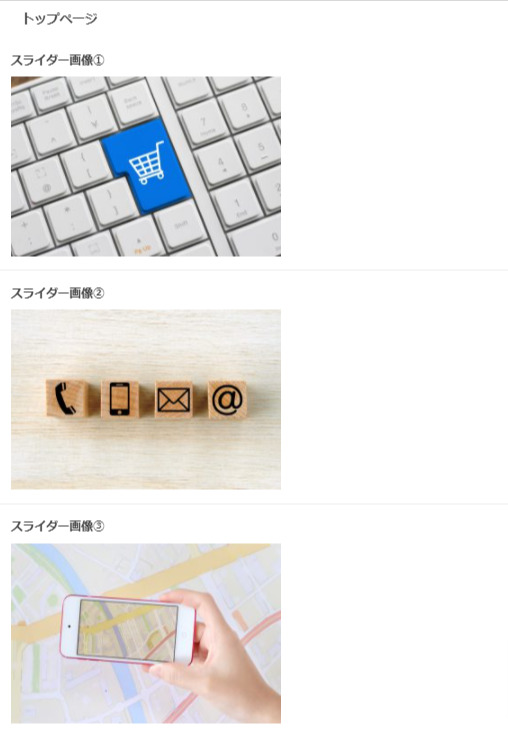
④固定ページの「HOME」に画像フィールドが追加されるのでスライダー画像を選択します。

スライダー(slick)設定
読み込ませるファイル
- slick-theme.css
- slick.css
- slick.min.js
- jQuery本体
jQuery
$('.slider').slick({
fade:true,
autoplay: true,
autoplaySpeed: 3000,
speed:1000,
});HTMLとCSSの記述
HTML
<ul class="slider">
<li class="slider-item" style="background-image: url(<?php the_field('フィールド名'); ?>)"></li>
<li class="slider-item" style="background-image: url(<?php the_field('フィールド名'); ?>)"></li>
<li class="slider-item" style="background-image: url(<?php the_field('フィールド名'); ?>)"></li>
</ul><?php the field('フィールド名'); ?>で先ほど選択した画像のURLが出力されます。
一般的にはカスタムフィールドで取得したフィールド値をcssファイルに記述することが出来ないので、今回はhtmlのliタグにstyle属性(background-image)を使って出力させています。
(別の方法もあると思いますが私にはこれが一番簡単でした(笑))
CSS
.slider li.slider-item {
width: 100%;
height: 100vh;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}最後にcssで背景画像(li要素)を全画面表示にして完成です!
最後に
今回のように『Advanced Custom Fields』のフィールド値をstyle属性で出力させることはあまりないかもしれません(笑)
ただこの方法を使えばクライアント側はWordPressを触るだけでいいので、比較的簡単に画像を変更することが可能です。
参考にさせて頂いたサイト
https://orange-log.com/acf-background-image/
岐阜県内でホームページ制作依頼をご検討中の方
まずはお気軽にお問い合わせください。
お電話、ご相談、お見積り無料です!
※フォーム送信後2~3日が経過しても連絡が無い場合は、お手数ですが再度送信してください。