
今回は投稿数をaタグ(リンク内)に含める方法を説明します。
<ul>
<li><a href="URL">〇〇〇</a>(投稿数)</li>
<li><a href="URL">〇〇〇</a>(投稿数)</li>
<li><a href="URL">〇〇〇</a>(投稿数)</li>
</ul>出力されるHTMLを見ると(投稿数)が<a></a>の外側にあるのが分かります。
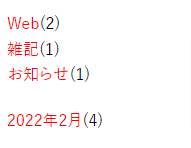
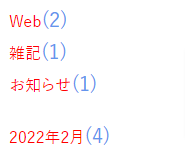
ブラウザで確認すると下の画像のようになります。(分かりやすいようにa要素だけ赤文字にしてあります)

ご覧いただいてわかるように投稿数にはCSSが効いていません。
ではどうすればよいのか?パターン別に説明していきます。
ウィジェット・テンプレートタグの場合
カテゴリーリスト
以前紹介したようにテンプレートタグを使ってリンク付きカテゴリーリスト一覧と投稿数を表示させるには下記のタグとパラメータを使います。
<?php wp_list_categories('show_count=1'); ?>
このタグと、カテゴリーウィジェットを使って投稿数をaタグ内に含めるには、functions.phpに下記のコードを記述します。
※functions.phpを変更する際は、バックアップを取っておくことをオススメします。
function my_list_categories( $output ) {
$output = preg_replace( '/<\/a>\s*\((\d+)\)/', '($1)</a>', $output );
return $output;
}
add_filter( 'wp_list_categories', 'my_list_categories', 10, 2 );上記コードを記述することで投稿数がaタグ内に含めれます。
出力されるHTMLは以下のようになります。
<ul>
<li><a href="カテゴリー別一覧ページへのURL">カテゴリー名(投稿数)</a></li>
<li><a href="カテゴリー別一覧ページへのURL">カテゴリー名(投稿数)</a></li>
<li><a href="カテゴリー別一覧ページへのURL">カテゴリー名(投稿数)</a></li>
</ul>
さらに投稿数のみにCSSを反映させたい場合は投稿数を<span>要素などで囲みます。
function my_list_categories( $output ) {
$output = preg_replace( '/<\/a>\s*\((\d+)\)/', '<span>($1)</span></a>', $output );
return $output;
}
add_filter( 'wp_list_categories', 'my_list_categories', 10, 2 );
出力されるHTMLは以下のようになります。
<ul>
<li><a href="カテゴリー別一覧ページへのURL">カテゴリー名<span>(投稿数)</span></a></li>
<li><a href="カテゴリー別一覧ページへのURL">カテゴリー名<span>(投稿数)</span></a></li>
<li><a href="カテゴリー別一覧ページへのURL">カテゴリー名<span>(投稿数)</span></a></li>
</ul>アーカイブリスト
アーカイブリスト一覧と投稿数を表示させるには下記のタグとパラメータを使います。
<?php wp_get_archives('show_post_count=1'); ?>
このタグと、アーカイブウィジェットを使って投稿数をaタグ内に含めるには、functions.phpに下記のコードを記述します。
※functions.phpを変更する際は、バックアップを取っておくことをオススメします。
function my_list_archives( $output ) {
$output = preg_replace('/<\/a>\s*( )\((\d+)\)/','($2)</a>',$output);
return $output;
}
add_filter( 'get_archives_link', 'my_list_archives', 10, 2 );
出力されるHTMLは以下のようになります。
<li><a href="月別アーカイブ一覧ページへのURL">〇〇年〇月(投稿数)</a></li>
<li><a href="月別アーカイブ一覧ページへのURL">〇〇年〇月(投稿数)</a></li>
<li><a href="月別アーカイブ一覧ページへのURL">〇〇年〇月(投稿数)</a></li>投稿数を<span>要素などで囲む方法はカテゴリーリストと同じなので省略します。
get_categories()関数を使う場合
まずget_categories()関数を使ってリンク付きカテゴリーリスト一覧の投稿数を表示させるコードです。
<ul>
<?php
$categories = get_categories();
foreach($categories as $category) {
echo '<li><a href="'.get_category_link($category->term_id).'">'.$category->name.'</a>('.$category->count.') </li>';
}
?>
</ul>
このコードを少しだけ修正して投稿数がaタグ内に含まれるようにします。
<ul>
<?php
$categories = get_categories();
foreach( $categories as $category ){
echo '<li><a href="' . get_category_link( $category->term_id ) . '">' . $category->name . '('.$category->count.') </a></li> ';
}
?>
</ul>変更点は('.$category->count.')を</a>の内側に移動させただけです。
出力されるHTMLはウィジェット・テンプレートタグの場合のカテゴリーリストと同じです。
投稿数を<span>要素などで囲むには下記のようにします。
<ul>
<?php
$categories = get_categories();
foreach( $categories as $category ){
echo '<li><a href="' . get_category_link( $category->term_id ) . '">' . $category->name . '<span>('.$category->count.')</span> </a></li> ';
}
?>
</ul>最後に
紹介したように、投稿数を<span>要素などで囲むとデザインの幅が広がります。

投稿数だけリンク外だとホバーアニメーションがおかしかったり、CSSでスタイリングする際に何かと不便です。
前回の記事と合わせて参考にしてみて下さい。
参考にさせて頂いたサイト
https://www.nxworld.net/wp-list-categories-count-inside-link.html
https://recooord.org/wordpress-archives-month/
岐阜県内でホームページ制作依頼をご検討中の方
まずはお気軽にお問い合わせください。
お電話、ご相談、お見積り無料です!
※フォーム送信後2~3日が経過しても連絡が無い場合は、お手数ですが再度送信してください。