
ホームページにお問い合わせフォームを設置する際、『Contact Form 7』というプラグインを利用する方が多いのではないでしょうか?
私自身も個人企業問わずウェブサイトを制作する場合、『Contact Form 7』を使う機会が多くあります。
理由は設定が簡単で自動返信機能も備わっていたりと使い勝手が良いからです。
また、初期設定ではサンクスページ(送信完了ページ)がありませんが、functions.phpを少しいじるだけで作成出来たりとカスタマイズも比較的簡単にできます。
(『Redirection for Contact Form 7』というプラグインでも可能)
しかし最近頂いたウェブサイト制作案件で「イベントの来場日時をカレンダーで選択できるようにしたい」というご依頼があり、余裕をかましながらいつものように『Contact Form 7』を設定したところ、Chromeでは正常に表示されるのにInternet Explorer(IE)ではカレンダーそのものが表示されないという現象にぶち当たりました(泣)
『悩んだらまずはググる』がモットーの私。ググってみたところ今回もあっという間に解決!!
『Contact Form 7』は利用者が多くブログの題材にする人もたくさんいるので、解決策が見つけやすいのも特徴です。
では解決策を順を追って説明していきます。
『Contact Form 7』でカレンダーを表示させる(IE以外)
※『Contact Form 7』のインストール方法は省かせていただきます。
※今回は<input type="date">を使った方法です。
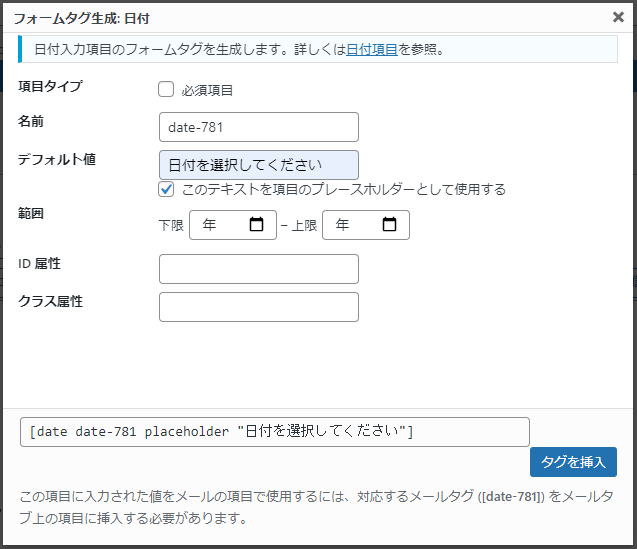
「コンタクトフォームの編集」画面の「日付」ボタンを押すとタグ生成画面が開くので各項目入力します。画像はあくまでも一例です。名前やデフォルト値等は変更してください。

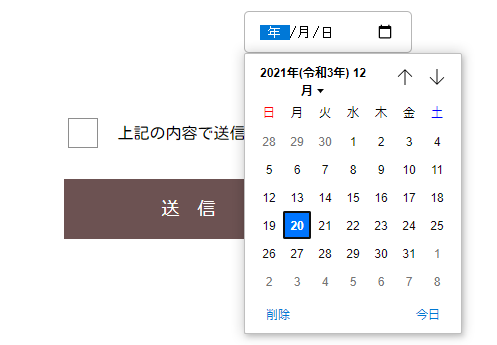
作業はたったこれだけ!確認するとカレンダーが表示されているはずです。

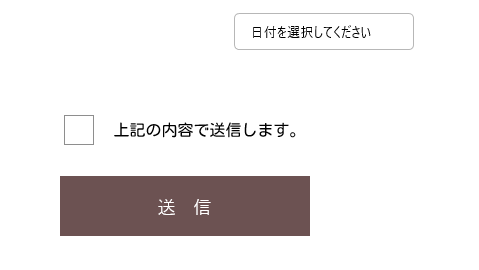
ところがIEで確認してみるとカレンダーは表示されません。

IEでカレンダーを表示させる方法
解決方法は以外にも『Contact Form 7』の公式サイトに記載されてました。
最新のブラウザでも HTML5 の全機能をサポートしているわけではないのでご注意ください。例えば最新の Firefox でも date 入力タイプ(カレンダーから日付をピックアップする UI)や number 入力タイプ(数値を入力するスピンボックス型 UI)をまだサポートしていないため、カレンダーやスピンボックスの UI の代替として一般的なテキスト入力フィールドを提供します。
Contact Form 7 は HTML5 の入力タイプをサポートしますか?
つまりInternet Explorerは、<input type="date">の入力フィールドなどHTML5の全機能をサポートしているわけではないため正常に表示されないことがあるようです。
その解決方法として推奨しているのがfunctions.phpに以下のコードを追加することです。
add_filter( 'wpcf7_support_html5_fallback', '__return_true' );
するとIEでもカレンダーが表示されるようになります。

最後に
Internet Explorer11のサポート終了まで(2022年6月15日)まだ半年以上あります。
IEのブラウザシェア率はChromeやSafariに比べると低いですが、利用者がいる以上は無視できません。
まだx2 勉強しないといけないことが私にはたくさんあるようです(泣)
岐阜県内でホームページ制作依頼をご検討中の方
まずはお気軽にお問い合わせください。
お電話、ご相談、お見積り無料です!
※フォーム送信後2~3日が経過しても連絡が無い場合は、お手数ですが再度送信してください。