
WordPressの『クイック編集』とは?
WordPressにはデフォルトで『クイック編集』という機能があります。
クイック編集を利用すれば、わざわざ投稿ページに移動せずに投稿一覧から編集したい箇所を変更することが出来ます。
クイック編集で変更できる項目

①タイトル
②スラッグ
③日付
④パスワード
⑤カテゴリー
⑥タグ
⑦コメント/トラックバック/ピンバック
⑧ステータス(公開状態)
『Advanced Custom Fields』とは?
『Advanced Custom Fields』は固定ページや投稿ページなどに入力欄を追加できるWordPressのプラグインです。
テキストや画像だけでなくYouTubeなどの動画やGoogleMapなどを表示させる入力欄も作成することが出来る非常に便利なプラグインです。
ただしWPの初期設定では『Advanced Custom Fields』のカスタムフィールドはクイック編集では編集できません。
今回は『ACF Quick Edit Fields』というプラグインを使い、『Advanced Custom Fields』のカスタムフィールドの入力値をクイック編集で編集できるようにする方法を紹介します。
まずは『Advanced Custom Fields』で追加する項目を作成します。
『Advanced Custom Fields』の設定
※例として、「投稿ページ」に「イベント日時」という項目を追加させます。
①『Advanced Custom Fields』をインストールし有効化する。

②WPダッシュボードに「カスタムフィールド」が追加されるので「新規追加」をクリック。
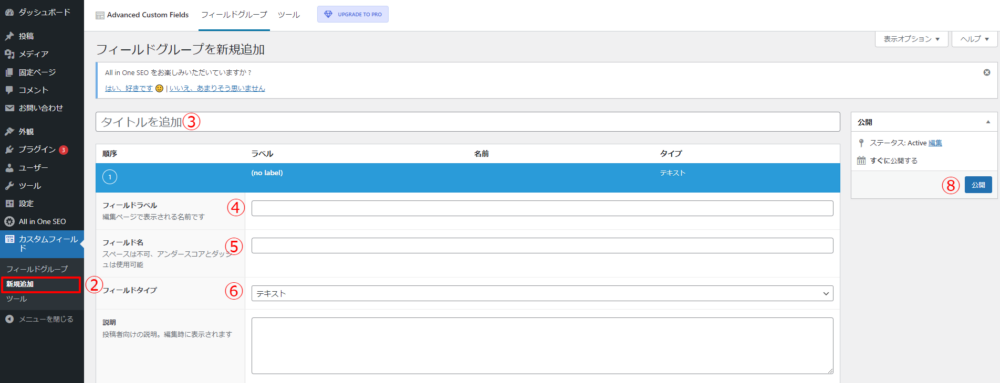
すると下の画像のような画面が開きます。


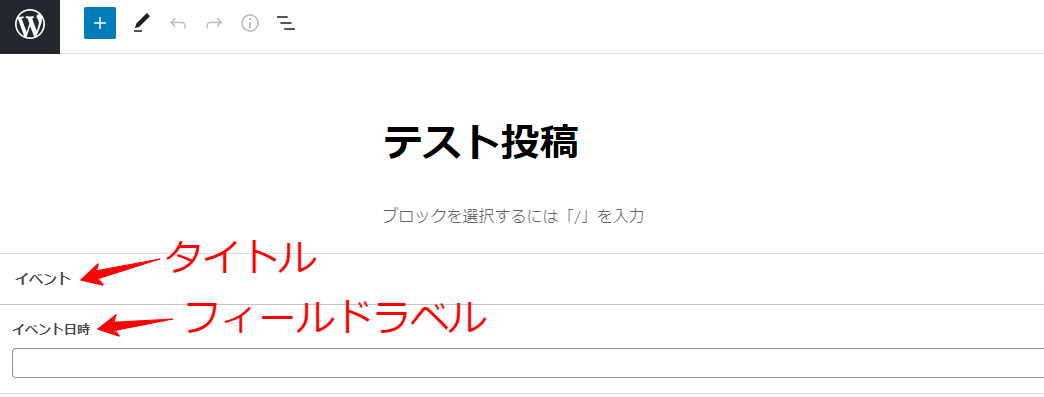
③「タイトル」を入力(タイトル名は任意)
④「フィールドラベル」を入力(入力欄のラベル名です)
⑤「フィールド名」を入力(後でコード記述に使います)
⑥「フィールドタイプ」を選択(テキスト、画像、ファイルなどから追加したい項目のタイプを選択します)
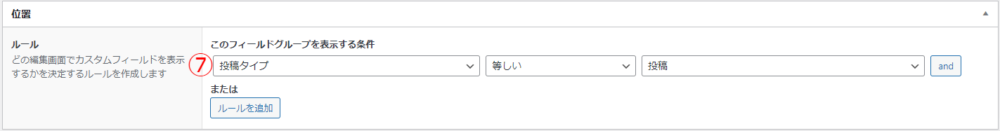
⑦「このフィールドグループを表示する条件」を選択(入力欄をどのページに表示させたいか選択します)
⑧「公開」をクリックして設定を保存します。
設定が完了すると⑦で選択したページに入力欄が追加されます。

以上で『Advanced Custom Fields』の設定は完了です。
次にカスタムフィールドの入力値をページに反映させるためのコードを記述します。
今回は投稿ページに反映させたいので、single.phpの表示させたい場所に以下のコードを記述します。
<?php the_field('フィールド名'); ?>
これで入力値がページに反映されます。
※『Advanced Custom Fields』の設定方法やコードの記述方法に関しては大分端折っている箇所があります。今回はクイック編集がメインなのでお許しください。
『ACF Quick Edit Fields』の設定
①『ACF Quick Edit Fields』をインストールし有効化する。

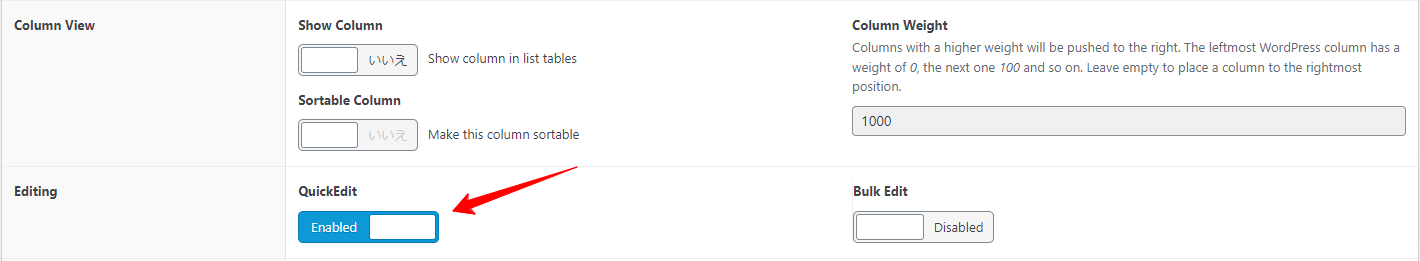
②『Advanced Custom Fields』の設定画面に、下画像のような設定項目が追加されますので、「QuickEdit」のボタンをクリックして「Disabled」を「Enabled」にします。

以上で『ACF Quick Edit Fields』の設定は完了です。
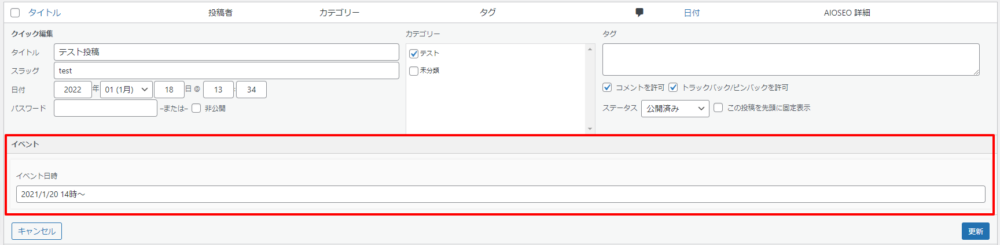
クイック編集を確認すると、先ほど追加した項目が表示されているはずです。
これでクイック編集からカスタムフィールドを編集できるようになりました!

最後に
個人でブログを運営されている方にとって『Advanced Custom Fields』はあまりなじみがないかもしれませんが、Web制作では利用する機会が多くあります(私の場合)
テキスト程度のカスタムフィールドなら今回紹介した『ACF Quick Edit Fields』で簡単にクイック編集できます。
作業の効率化を図りたい方は是非とも参考にしてみて下さい。
岐阜県内でホームページ制作依頼をご検討中の方
まずはお気軽にお問い合わせください。
お電話、ご相談、お見積り無料です!
※フォーム送信後2~3日が経過しても連絡が無い場合は、お手数ですが再度送信してください。